obsidian的使用
obsidian的使用
解决代码块不自动换行
先看这里提供了描述:代码块如何不自动换行 看这里实际解决:Disable word wrap for code blocks?
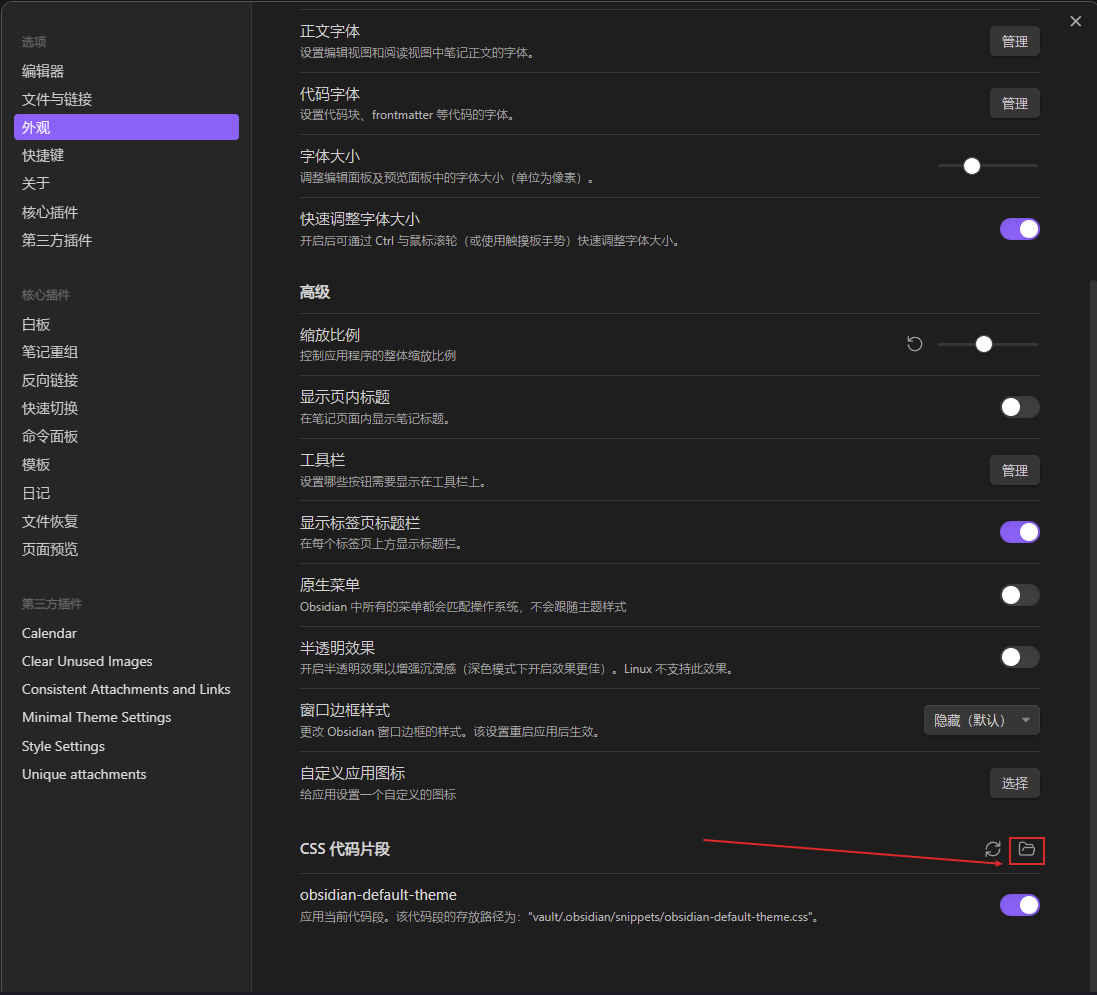
不知道CSS文件应该创建在哪
点击这个按钮就打开了

大纲线段
https://forum-zh.obsidian.md/t/topic/24049
自己使用的主题
名字:Border
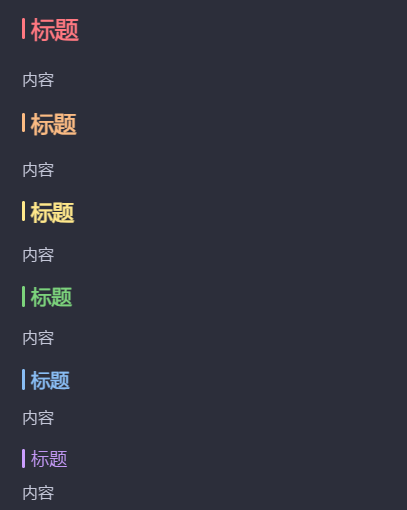
自己喜欢的段落样式
调整了标题下空间和颜色

/* .cm-s-obsidian .cm-line.HyperMD-header{
padding-bottom: var(--p-spacing);
color: rgb(123, 108, 214);
} */
.cm-s-obsidian {
--color-red-rgb: 255, 120, 129;
--color-red: rgb(var(--color-red-rgb));
--color-green-rgb: 124, 211, 124;
--color-green: rgb(var(--color-green-rgb));
--color-orange-rgb: 251, 187, 131;
--color-orange: rgb(var(--color-orange-rgb));
--color-yellow-rgb: 255, 232, 139;
--color-yellow: rgb(var(--color-yellow-rgb));
--color-cyan-rgb: 134, 223, 226;
--color-cyan: rgb(var(--color-cyan-rgb));
--color-blue-rgb: 137, 189, 244;
--color-blue: rgb(var(--color-blue-rgb));
--color-purple-rgb: 203, 158, 255;
--color-purple: rgb(var(--color-purple-rgb));
--color-pink-rgb: 242, 182, 222;
--color-pink: rgb(var(--color-pink-rgb));
--h1-accent-color: var(--color-red);
--h2-accent-color: var(--color-orange);
--h3-accent-color: var(--color-yellow);
--h4-accent-color: var(--color-green);
--h5-accent-color: var(--color-blue);
--h6-accent-color: var(--color-purple);
}
.cm-s-obsidian .cm-header-1,
.markdown-preview-view h1 {
color: var(--h1-accent-color);
margin-bottom: 1em;
}
.cm-s-obsidian .cm-header-2,
.markdown-preview-view h2 {
color: var(--h2-accent-color);
}
.cm-s-obsidian .cm-header-3,
.markdown-preview-view h3 {
color: var(--h3-accent-color);
}
.cm-s-obsidian .cm-header-4,
.markdown-preview-view h4 {
color: var(--h4-accent-color);
}
.cm-s-obsidian .cm-header-5,
.markdown-preview-view h5 {
color: var(--h5-accent-color);
}
.cm-s-obsidian .cm-header-6,
.markdown-preview-view h6 {
color: var(--h6-accent-color);
}
.cm-s-obsidian {
.cm-line.HyperMD-header-1 {
padding-bottom: 1.5rem;
}
.cm-line.HyperMD-header-2 {
padding-bottom: 1.3rem;
}
.cm-line.HyperMD-header-3 {
padding-bottom: 1.1rem;
}
.cm-line.HyperMD-header-4 {
padding-bottom: 0.9rem;
}
.cm-line.HyperMD-header-5 {
padding-bottom: 0.7rem;
}
.cm-line.HyperMD-header-6 {
padding-bottom: 0.5rem;
}
}好用的插件
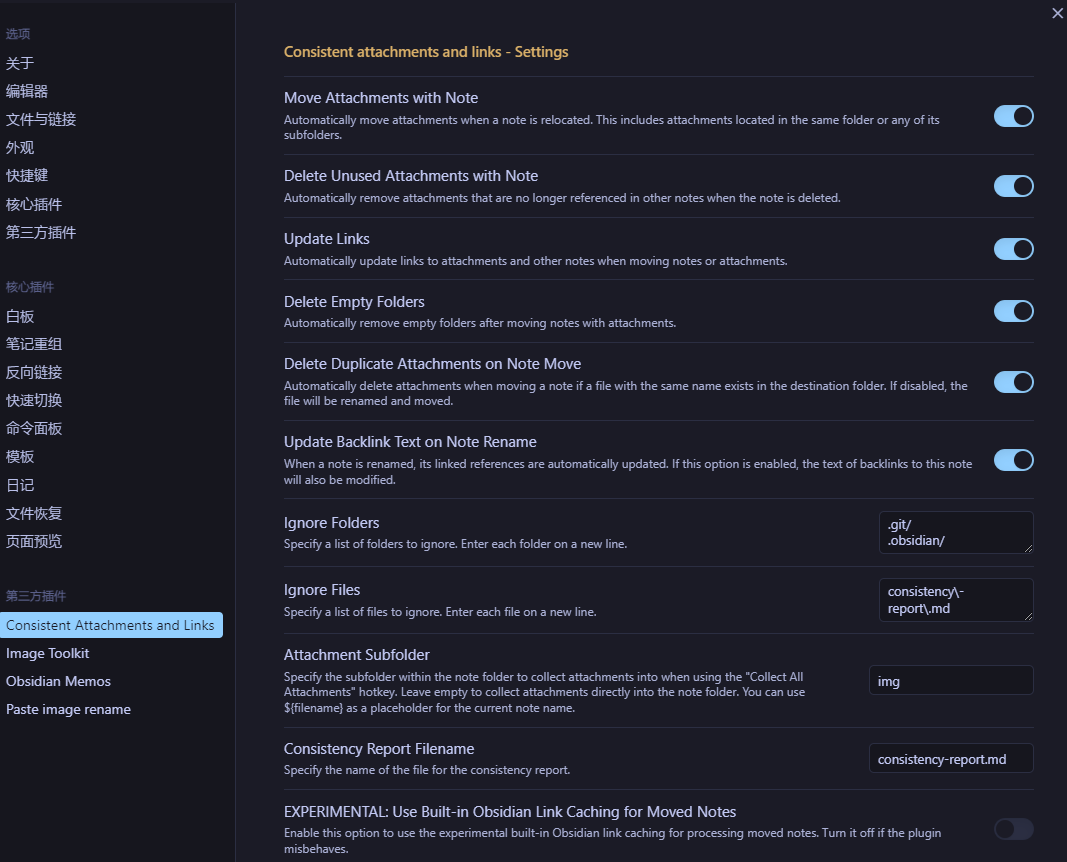
Calendar 日历 Clear Unused Images 清除没有链接的图片 Unique attachments 重命名图片让格式统一 这个放弃 consistent attachments and links 移动文章附件跟着一起移动 设置如下:

mage Toolkit点击图片放大之类的功能,比较像一般的图片浏览器的工具栏。 Find and replace in selection:如字面意思,只在选中的区域进行查找和替换。 Remember Cursor Position:记住上次打开文件时光标的位置。当然了笔记是不推荐太长的,不过如果你比较习惯这样子可以试试
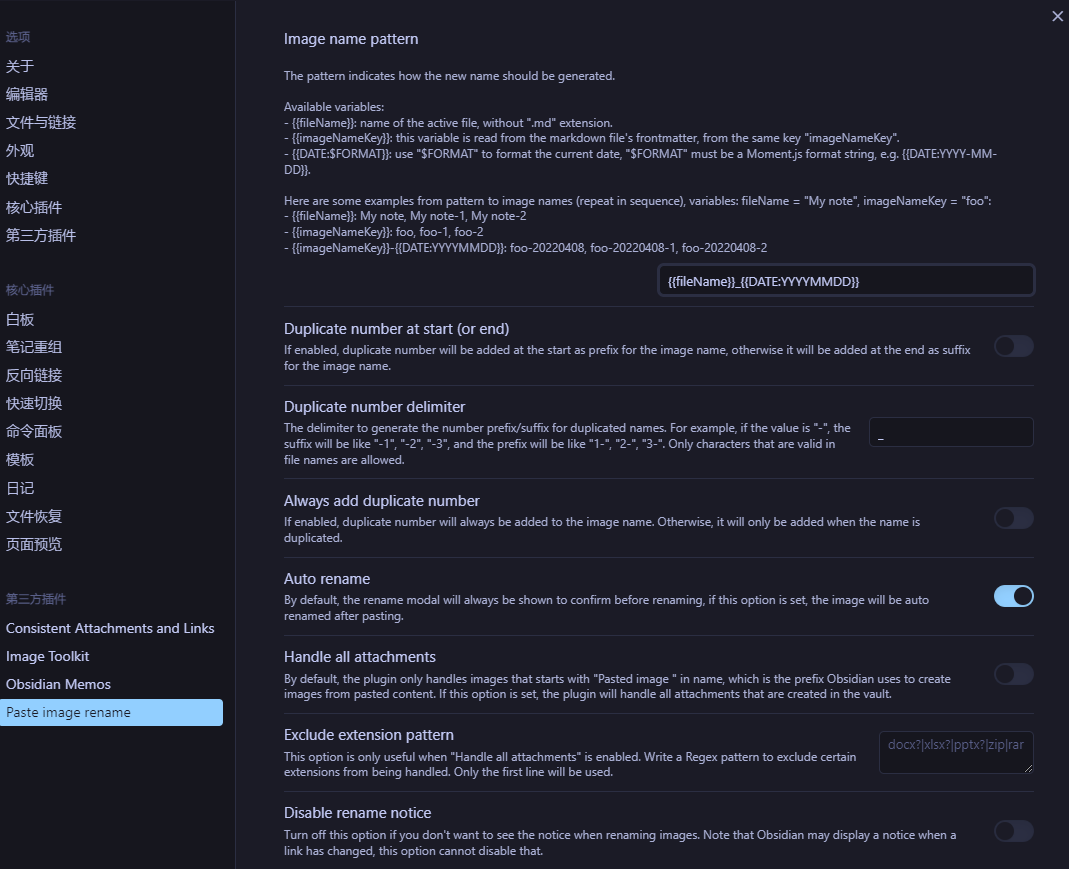
paste image rename:粘贴图片重新命名 设置如下:

Recent Files:增加一个最近打开文件的面板,可以自己设置显示几个。
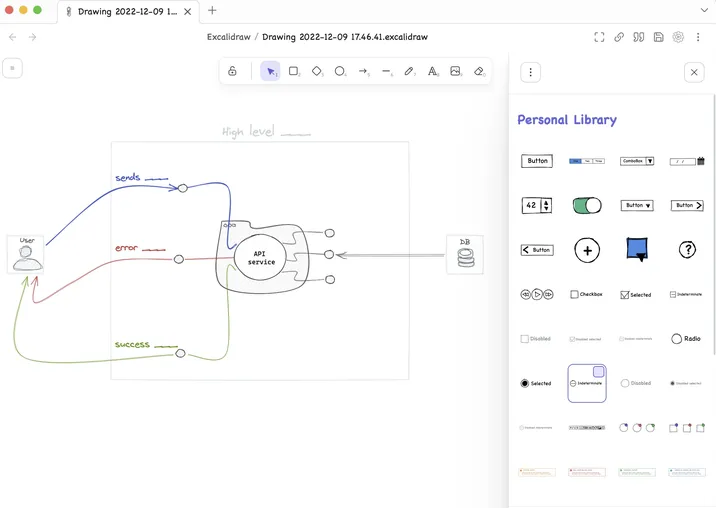
ExcaliDraw:把 excalidraw 装进 obsidian, 画示意图流程图等非常方便,把 .excialdraw 文件以双链形式引入即可转成png图片引入,这个强推,平时做方案设计/原型设计可以直接在 obsidian 内完成,减少工作流的上下文切换。强推

中文字体支持:
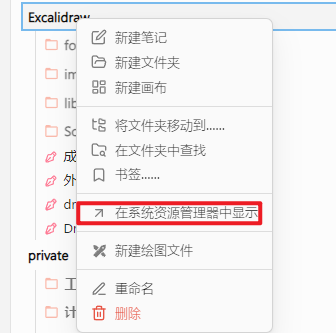
在Excalidraw所在文件夹右键

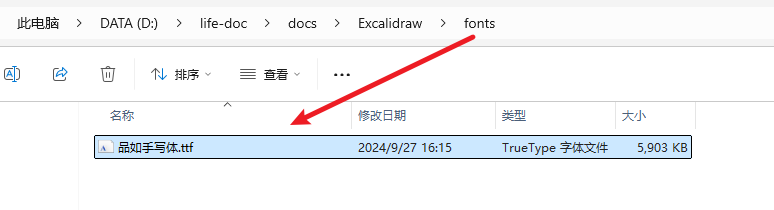
创建 fonts 文件夹,把下载的字体放入,沐瑶软笔手写体 这个字体好看

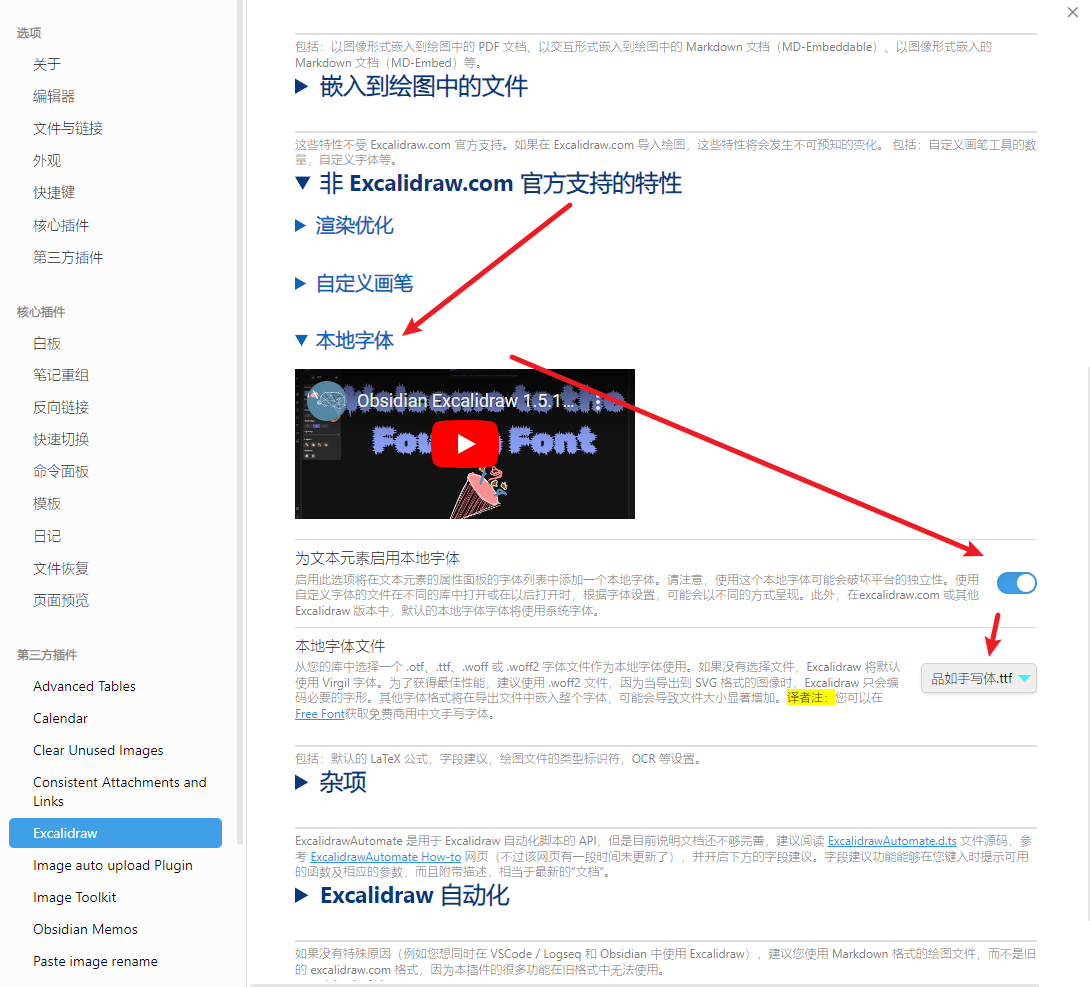
来到第三方设置,如下设置

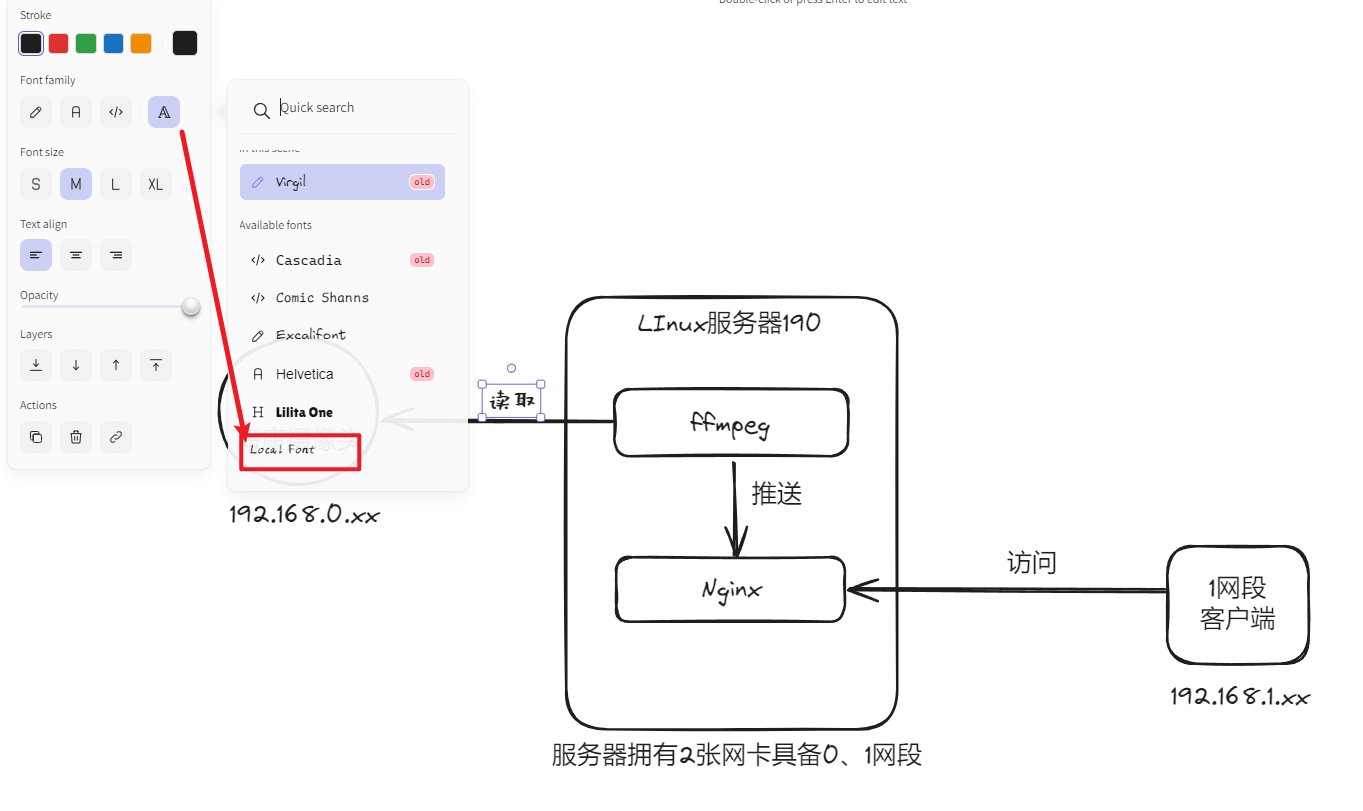
效果使用:

memos:类似于fumo的插件
Editing Toolbar这个插件提供了一个编辑工具栏,让用户可以快速执行各种编辑操作。在工具栏上可以找到常用的格式化、剪切、复制、粘贴等操作按钮。
Open In New Tab:可以在文件资源管理器中,打开所有文件到一个新的标签页中,避免了频繁切换标签页的麻烦。如果文件已经存在于现有的选项卡中,则该插件将激活该选项卡,而不是打开新的选项卡。
Cubox作为Ob的最强搭档
主题下载 Minimal, 一些插件辅助Minima调整些参数 Style Settings
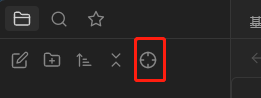
Reveal Active File Button
定位当前打开文件的所在位置,idea里那个功能一样的,我喜欢

使用picgo上传:
Image auto upload Plugin
日记按照年月日归档
日记插件那里写一下 : YYYY/MM/YYYY-MM-DD

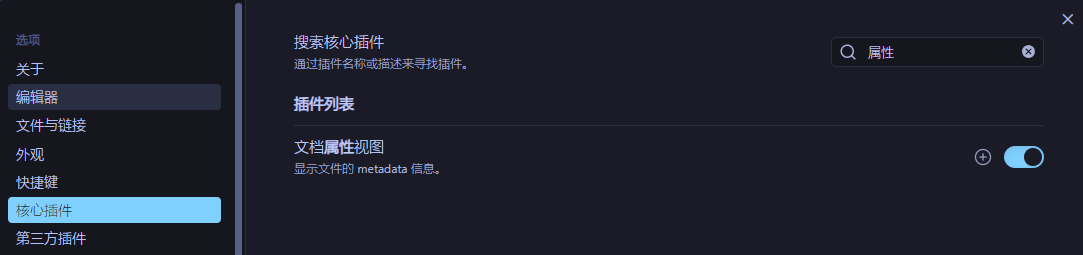
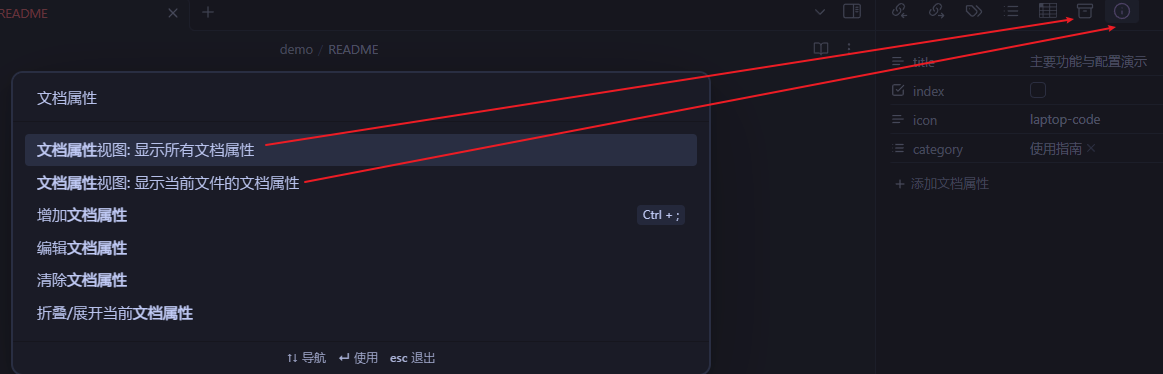
文档属性
期待已久的新版Obsidian已正式发布!属性功能使用指南!
参考上面文章但我这个版本更新 显示在侧面,并隐藏文档属性



自动文档属性
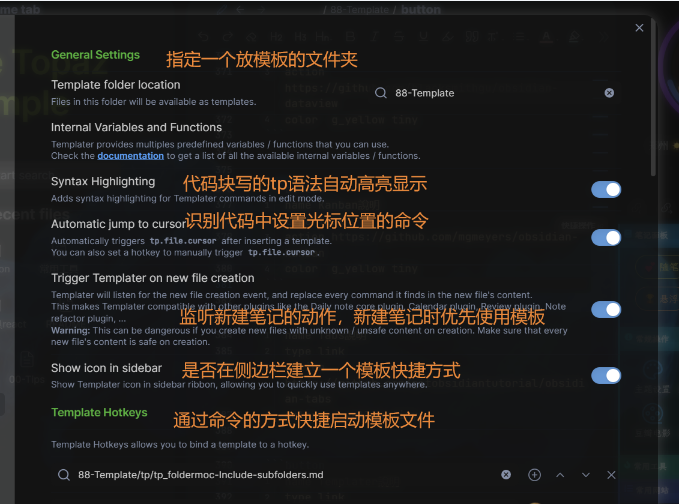
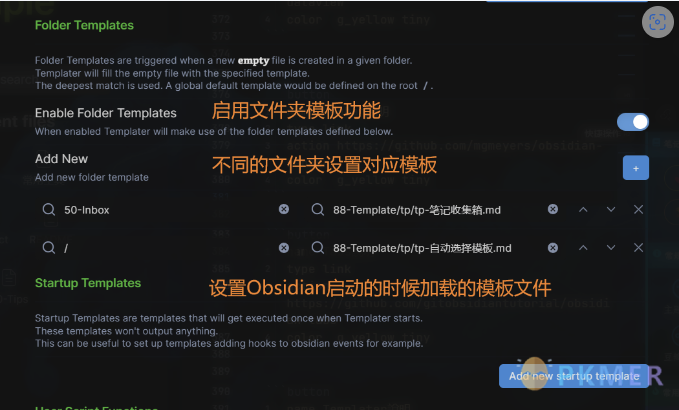
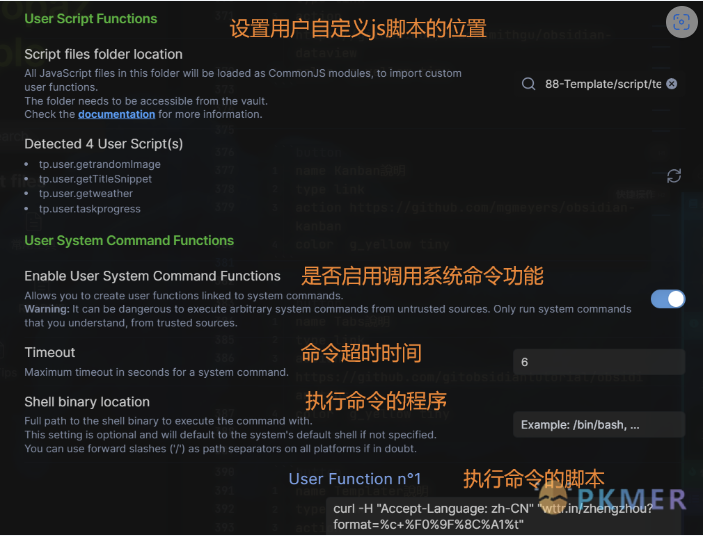
Templater 是 Obsidian.md 的模板插件。它定义了一种模板语言,允许您将变量和函数结果插入到笔记中。它还允许您执行 JavaScript 代码来操作这些变量和函数。
1、笔记里可以增加带有属性的模块元素,并且可以设置成模板方便每日调用 (文本内添加文档属性然后设置成日记模板不知道算不算最优解?)
- Templater插件,根据语法配置好模板,在创建时自动填充属性、模板
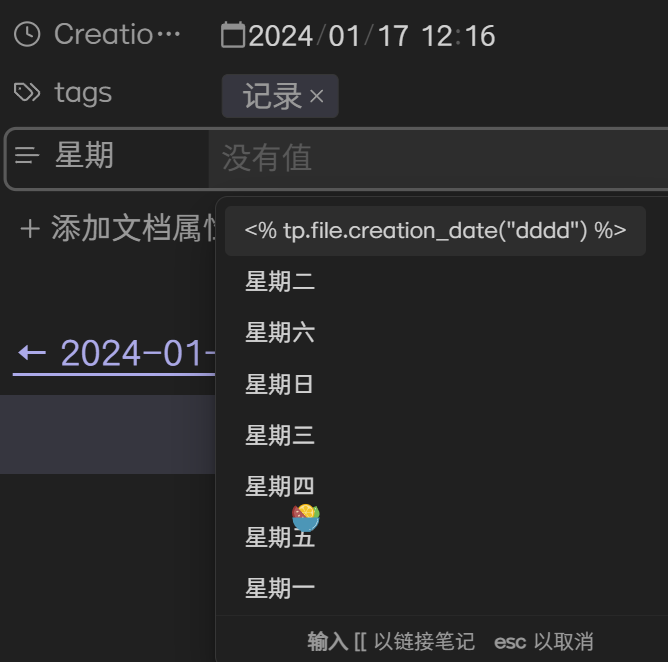
2、带属性的模块元素值可以自动获取,例如日期、天气、地点;也可以手动填入对应的数值和记录,比如体能状态、精神状态、起床时间、休息时间等。
- 日期可以用Templater获取,天气地点这些需要自己写插件了,其他手动填的如图,ob自带有补全的(我这个是Templater自动获取的星期属性,但也可以看出ob对应的属性是有对应的自动补全的)

3、能图表化和曲线浏览这些模块的数据。
- 这个也挺多,但要符合自己需求还是要自己写插件
Templater常用语法(视频+模板) | obsidian文档咖啡豆版